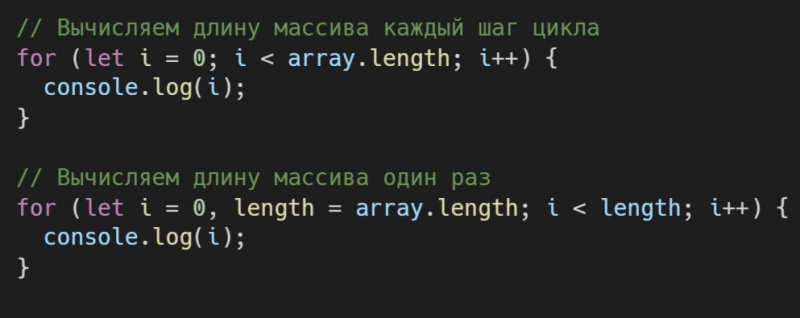
Когда мы только начинаем изучение JavaScript, то обычно используем стандартную конструкцию цикла for: for (let i = 0; i < array.length; i++) {}
Но такой шаблон не совсем оптимален. На каждой итерации цикла длина массива array будет высчитываться заново. Иногда это полезно, но в большинстве случаев эффективнее будет ее кэшировать. Для этого создадим переменную length вместе с определением счетчика цикла. for (let i = 0, length = array.length; i < length; i++) {}

Такой цикл будет работать немного эффективнее.